Difference between revisions of "Using wxGrid"
| Line 129: | Line 129: | ||
Here ''cart'' is the wxString in which the numeric value of ''e'' rides into the grid. Note that ''cart'' could be used over and over to carry all members of a matrix, one by one, into the grid. | Here ''cart'' is the wxString in which the numeric value of ''e'' rides into the grid. Note that ''cart'' could be used over and over to carry all members of a matrix, one by one, into the grid. | ||
| − | When these lines have been added to Barnum and the code compiled and run, we get the result shown below. Note that the floating point numbers appear with their full number of decimal places in column 4, but in column 5 they have been rounded to 2 decimal places as a result of the SetColFormatFloat() | + | When these lines have been added to Barnum and the code compiled and run, we get the result shown below. Note that the floating point numbers appear with their full number of decimal places in column 4, but in column 5 they have been rounded to 2 decimal places as a result of the SetColFormatFloat() function. |
As for the square of integers, it is “magic”; all rows, columns and diagonals have the same sum. Anyone entering wxGrid land is going to need all the magic he can get. But studying the Barnum.cpp code should be helpful. | As for the square of integers, it is “magic”; all rows, columns and diagonals have the same sum. Anyone entering wxGrid land is going to need all the magic he can get. But studying the Barnum.cpp code should be helpful. | ||
Revision as of 00:04, 23 January 2017
A grid can be a useful way to display data, especially matrices of numbers. If the matrices are large, the full grid will be too big for the screen, so we will want to display it in modest proportions but allow the user to resize it or scroll about in it with the mouse.
Like so many things related to computing, creating such a grid with wxSmith is easy once you know how, but figuring out how can consume many hours. What follows is the distilled result of such a trial-and-error process. At the end, we will have a scrollable grid with names on the columns and rows and values in a 3x3 matrix.
Probably the most valuable use of the code that wxSmith writes for us is as an example of how to use wxGrid. When Smart and Hock get around to describing it on page 346, they seem to have run out of energy for making up clear, complete examples. wxSmith can come to their rescue with nice examples. The wxSmith code itself, however, is not likely to go directly into your final program. For example, you may well want the size of the grid to be determined by some variable, say MySize, in your program. The code wxSmith writes has the size of the grid as a fixed constant, say 15, but you can easily see from the wxSmith example how to make the grid's size depend on MySize in your code.
Create a new wxWidgets application. Call it DiaGrid and make it frame-based. We don't want the grid showing all the time, only when we call it up. So we need to add a Frame or Dialog as we did back in Tutorial 4. For ease in avoiding memory leaks, we will use a Dialog, hence the name DiaGrid.
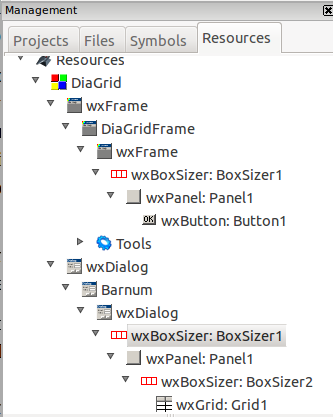
Click on the wxSmith tab of the CodeBlocks main menu and click “Add wxDialog”. Call it Barnum. (Why Barnum? I first used names with “grid” and “dialog” but wxSmith also uses “dialog” a lot and “grid” has a specific meaning. The names became very confusing; something unique was needed. P.T. Barnum was a famous American showman; since we are trying to show a grid that shows data, “Barnum” seemed as good choice as any.) Drop a box sizer into the frame. Into the sizer put a panel and check the panel's Expand property. Onto the panel drop another box sizer. Into it put a wxGrid from the “Advanced” tab of wxSmith. The lower part of the Management pane should now look as shown on the right.
Click on the wxSmith tab of the CodeBlocks main menu and click “Add wxDialog”. Call it Barnum. (Why Barnum? I first used names with “grid” and “dialog” but wxSmith also uses “dialog” a lot and “grid” has a specific meaning. The names became very confusing; something unique was needed. P.T. Barnum was a master American circus showman; since we are trying to show a grid that shows data, “Barnum” seemed as good choice as any.) Drop a box sizer into the frame. Into the sizer put a panel and check the panel's Expand property. Onto the panel drop another box sizer. Into it put a wxGrid from the “Advanced” tab of wxSmith. The lower part of the Management pane should now look as shown on the right.
Click on the wxGrid and set its number of columns to 40 and number of rows to 40; uncheck the Default size box and set the width to 400 and height to 300. (These numbers are in pixels. It is very important to unckeck that Default size box.) Click on the + inside a □ next to the word Style to drop down a list of Style features; check the box for wxFullRepaintOnResize. Finally, check the Expand box. At this point you should see encouraging signs on the right; a grid has appeared.
If you click the “Show preview” button over on the right (just under the big red X) a grid appears and you can scroll around in it. It is pretty small, but if you try to stretch it with the mouse, you will find that it won't stretch. We have forgotten something. Click on that wxDialog just under Barnum in the Resources pane. Click on the + in the square next to “Style” in is properties box. Scroll down until you get to wxRESIZE-BORDER and check it. Do the same with the wxDialog above Barnum. Now the grid should stretch.
Now that we have a grid in our frame, we need a way to show it from the running program. The simplest way is to have a button which, when clicked, will show the frame and with it the grid. So in the editor area of Code::Blocks click on the DiaGridframe.wxs tab. Drop onto it a box sizer and into the box sizer a panel, and onto the panel a button. Change the button's label to “ShowGrid” and double click the button.
You are thrown into DiaGridMain.cpp. Down at the bottom of the file you will find that an empty frame has been created for you to specify what to do when that button is clicked. The frame looks like this:
void DiaGridFrame::OnButton1Click(wxCommandEvent& event)
{
}
And you fill it in to look like this:
void DiaGridFrame::OnButton1Click(wxCommandEvent& event)
{
Barnum *pt = new Barnum(this);
pt->ShowModal();
delete pt;
}
The choice of pt as the name of created instance is arbitrary; the letters are just old Barnum's initials. Everything else has to be just as it is. Because we have used “ShowModal”, the program does not get to the “delete” line until the user has closed the dialog with the grid. But because we then promptly “delete” the instance of Barnum – that is to say, we release the space in memory which the “new” command grabbed for it – we should not experience any memory leaks.
There is one more thing that must be done before the program will compile. wxSmith created a header file to go with Barnum but it did not “include” it in the main program. We must do so. Run the scrollbar up to the top of DiaGridMain.cpp. The first non-comment lines you see are these:
#include "wx_pch.h" #include "MatGridMain.h" #include <wx/msgdlg.h>
Just below them add:
#include "Barnum.h"
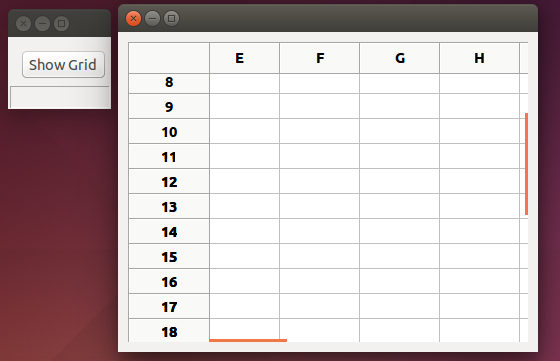
Now click the Code::Blocks “Build and run” button. The code should compile, link and begin executing. But only a small frame with a button labeled “Show Grid” appears. Click the button, and the grid should appear. You should be able to drag the edges or corners of the grid to enlarge it, and the scroll bars should work. Here is a picture of it working. The user has scrolled down and over to the right before this screenshot was taken.
Of course, there is nothing in the grid. That comes next. Let's make wxSmith get us started.
First, let's label the rows and columns of the grid. In the Resources tab of the Management pane, click on Grid1. Scroll down in the properties window until you come to “Column Labels” and then click on the little square at the right end of the line. A window drops down and you enter labels for the columns, one per line. I just used the names of the letters of the first few letters of the Greek alphabet; three or four lines is enough for our present purposes. Then click on the next line in the properties box, “Row Labels”, again click on the little square at the right end of the line and enter row labels, one per line. I just used another string of letters in the Greek alphabet. Four or five is enough for present purposes.
Now we put some values in the cells. The next row down in the properties box is “Cell Data”. Again click the little square at the right end of the line. Enter 2, 7, and 6 on successive lines. These will go into the first row. Since we have set the number of columns to 40, we would have to add 37 more lines to get to the second row. We will get there by a different route.
Now let us have a look at the code wxSmith has written for us. It is in Barnum.cpp
Grid1 = new wxGrid(Panel1, ID_GRID1, wxDefaultPosition, wxSize(300,200),
wxFULL_REPAINT_ON_RESIZE, _T("ID_GRID1"));
Grid1->CreateGrid(40,40);
Grid1->EnableEditing(false);
Grid1->EnableGridLines(true);
Grid1->SetColLabelValue(0, _("alpha"));
Grid1->SetColLabelValue(1, _("beta"));
We see immediately that wxSmith starts the row and column numbering from 0. Note how it set the values of the three elements in the 0th row with a call to SetCellValue(). The first two arguments in this call are the row and column number; the third must be a wxString – not a standard C string but a wxString. The _(" … ") structure converts what is inside the quotation marks to a wxString.
Let's now add more data to our array with lines below the //*) which marks the end of the code wxSmith regards as its property. First we will fill out the 3 x 3 square which we made wxSmith start for us.
Grid1->SetCellValue(1, 0, _("9"));
Grid1->SetCellValue(1, 1, _("5"));
Grid1->SetCellValue(1, 2, _("1"));
Grid1->SetCellValue(2, 0, _("4"));
Grid1->SetCellValue(2, 1, _("3"));
Grid1->SetCellValue(2, 2, _("8"));
Now we want to display some floating point numbers in the grid. As we do so, we must deal with a dubious passage in the standard and most authoritative book on wxWidgets, Cross-Platform GUI Programming with wxWidgets by Smart and Hock. In the sole example given of a wxGrid, they write on page 348, (with correction of a typo):
// We can specify that some cells will store numeric // values rather than strings. Here we set grid column 5 // to hold floating point values displayed with width of 6 // and precision of 2 grid->SetColFormatFloat(5, 6, 2); grid->SetCellValue(0, 6, "3.1415");
This passage appears at least 18 times on the Internet without anyone observing that it is highly misleading if not dead wrong. To begin with, the last line is out of date and won't compile, at least not with Code::Blocks. It can be easily updated to:
grid->SetCellValue(0, 6,_("3.1415"));
But it does not illustrate the use of the SetColFormatFloat function. That command in the previous line applied to column 5 while this line puts a string – not a numeric value – into column 6, not 5. We can easily correct the column number:
grid->SetCellValue(0, 5,_("3.1415"));
But it is still putting a wxString – not a numeric value, and certainly not a float – into the cell. It turns out that the assertion that “some cells will store numeric values rather than strings” is highly confusing, not to say dead wrong. There is no elementary way to put anything other than a wxString into a cell of a wxGrid, nor to declare that a column will contain floats. The function of SetColFormatFloat() is quite different. The command
grid->SetColFormatFloat(5, 6, 2);
is used to give a uniform appearance to the column. It makes all strings in column 5 representing numbers appear with the same width and precision. Thus, after this command, the string “3.14159” in column 5 will appear as 3.14 and the string “3.1” will appear as 3.10.
So then how do we show a floating point number in a wxGrid? We first have to convert it to a wxString and then put the string into the wxGrid. For example,
float e = 2.71828;
wxString cart;
cart << e;
Grid1->SetCellValue(1, 4, cart);
Grid1->SetCellValue(1, 5, cart); // To show what SetColFormatFloat does.
Here cart is the wxString in which the numeric value of e rides into the grid. Note that cart could be used over and over to carry all members of a matrix, one by one, into the grid.
When these lines have been added to Barnum and the code compiled and run, we get the result shown below. Note that the floating point numbers appear with their full number of decimal places in column 4, but in column 5 they have been rounded to 2 decimal places as a result of the SetColFormatFloat() function.
As for the square of integers, it is “magic”; all rows, columns and diagonals have the same sum. Anyone entering wxGrid land is going to need all the magic he can get. But studying the Barnum.cpp code should be helpful.