Difference between revisions of "Code Snippets plugin"
m (Changed logo to match.) |
|||
| (21 intermediate revisions by one other user not shown) | |||
| Line 2: | Line 2: | ||
{{Infobox_Plugin| | {{Infobox_Plugin| | ||
name = Code snippets | | name = Code snippets | | ||
| − | logo = [[ | + | logo = [[File:Generic-plugin.png]] | |
| − | developer = [[User:Artojon|Arto Jonsson | + | developer = [[User:Artojon|Arto Jonsson & Pecan Heber]] | |
maintainer = Pecan | | maintainer = Pecan | | ||
version = 1.1 | version = 1.1 | ||
}} | }} | ||
| − | '''Code snippets''' plugin is a simple snippets management plugin for Code::Blocks. It integrates with the interface by creating a floating docking window which shows all the snippets. Snippets can be assigned to categories or they can be in the global category | + | '''Code snippets''' plugin is a simple snippets management plugin for Code::Blocks. It integrates with the interface by creating a floating docking window which shows all the snippets. Snippets can be assigned to individual categories or they can be in the one root global category. |
== Snippet management == | == Snippet management == | ||
| + | |||
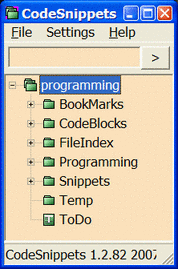
| + | [[File:CodeSnippet.png|right]] | ||
=== Creating a new snippet === | === Creating a new snippet === | ||
| + | <p>To create a snippet you may | ||
| + | <ul> | ||
| + | <li>1) write the text in the default snippet editor;</li> | ||
| + | <li>2) mark some text and drag it over the top of a snippet tree item; or</li> | ||
| + | <li>3) cut, paste or drag text into the snippet editor.</li> | ||
| + | </ul> | ||
| + | </p> | ||
| + | |||
| + | <p>For example, create some external text. Select your text and and drag it over | ||
| + | the top of a Category, either to the <em>All Snippets</em> root item or to some | ||
| + | other Category you may have created via the Snippets context menu.</p> | ||
| − | + | <p>You might noticed that the text you dragged disappeared. This is the default | |
| + | behavior of drag and drop; it moves by default. If you want to copy instead, | ||
| + | simply hold down the <strong>Ctrl</strong> key while dragging the text.</p> | ||
| − | + | <p>To assign text to a existing snippet, you drag and drop the text | |
| + | to that snippet. If you pefer to append the text, use the context menu <em>Edit</em> | ||
| + | command.</p> | ||
| − | + | <p> | |
| + | The default editor is based on Scintilla and contains a context menu of its own | ||
| + | for copy/cut/paste/undo etc. | ||
| + | </p> | ||
=== Applying a snippet === | === Applying a snippet === | ||
| − | To apply a snippet, double click it | + | <p>To apply a snippet, double click it. It will be applied to the |
| + | currently active editor at the current cursor location.</p> | ||
| + | |||
| + | <p>You can, alternatively, right click on the snippet and select <em>Apply</em>.</p> | ||
| + | |||
| + | <p>You may also open the snippet with the editor, mark the text and drag it to | ||
| + | its destination.</p> | ||
=== Creating a new category === | === Creating a new category === | ||
| − | Snippets can be added to | + | <p>Snippets can be added to Categories. And Categories can be added to Categories. |
| + | |||
| + | To add a Category, right click the root or other Category and select | ||
| + | <em>Add SubCategory</em>.</p> | ||
| + | |||
| + | <p>You may change any Snippet or Category label by slowly left clicking the label, | ||
| + | typing a new label, then finishing with the <strong>Enter</strong> key.</p> | ||
| + | |||
| + | <p>Snippet labels may also be changed from within the editor. Right click the | ||
| + | Snippet, choose <em>Edit</em> and change the Label field, Click <em>Ok</em></p> | ||
| + | |||
| + | <p>Each Snippet is owned by its containing Category. But you may drag Snippets and | ||
| + | Categories to other locations on the tree.</p> | ||
| + | |||
| + | <p>The number of Categories and sub-Categories is not limited.</p> | ||
| − | Each | + | <p>Each Category has a parent Category, whose ultimate base is the <em>All Snippets</em> |
| + | parent Category. If you want to create a Category to the root, right click <em>All Snippets</em> and | ||
| + | select <em>Add SubCategory</em>.</p> | ||
== Searching == | == Searching == | ||
| − | Snippets | + | <p>Search for Snippets by typing their labels into the search pane at the |
| + | top of the window. Searching is performed by find-as-you-type method. | ||
| + | Category labels are included in the default search method.</p> | ||
| + | |||
| + | <p>Select the <em>">"</em> icon to change the search method and case sensitivity.</p> | ||
| − | + | == File Link Snippets == | |
| + | |||
| + | <p>File Link Snippets contain a file name or url as the first text line.</p> | ||
| + | |||
| + | <p>When the editor is invoked on a File Link Snippet, the file data is opened in the | ||
| + | editor rather than the Snippet data. The Snippet data containing the file name can | ||
| + | be accessed with the context menu <em>Properties</em> command.</p> | ||
| + | |||
| + | <p>To create a File Linked Snippet item either: | ||
| + | <ul> | ||
| + | <li>Right click a text Snippet and invoke the context menu <em>Convert To File Link</em>.</li> | ||
| + | <li>Invoke the <em>Properties</em> context menu and choose a file as a target | ||
| + | link to be placed in the Snippet item (use the <em>Link Target</em> button).</li> | ||
| + | </ul> | ||
| + | Modified data for a File Link is saved with the <em>Ok</em> button and | ||
| + | disgarded by <em>Cancel</em>. | ||
| + | </p><p> | ||
| + | The user may specify their own editor by using the <em>Settings</em> entry in | ||
| + | the root items context menu. | ||
| + | </p> | ||
| + | |||
| + | == MIME Support == | ||
| + | |||
| + | File Links may be run (opened) with their associated program by holding the Alt key down and left double clicking the snippet item. | ||
| + | |||
| + | The context menu entries "Open File" and "Open Url" also invoke the associated program with the snippet as its parameter. | ||
== File format == | == File format == | ||
| Line 79: | Line 150: | ||
| | | | ||
|- Test item 2 | |- Test item 2 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 00:37, 24 September 2011
| Developer(s): | Arto Jonsson & Pecan Heber |
| Maintainer(s): | Pecan |
| Version: | 1.1 |
Code snippets plugin is a simple snippets management plugin for Code::Blocks. It integrates with the interface by creating a floating docking window which shows all the snippets. Snippets can be assigned to individual categories or they can be in the one root global category.
Snippet management
Creating a new snippet
To create a snippet you may
- 1) write the text in the default snippet editor;
- 2) mark some text and drag it over the top of a snippet tree item; or
- 3) cut, paste or drag text into the snippet editor.
For example, create some external text. Select your text and and drag it over the top of a Category, either to the All Snippets root item or to some other Category you may have created via the Snippets context menu.
You might noticed that the text you dragged disappeared. This is the default behavior of drag and drop; it moves by default. If you want to copy instead, simply hold down the Ctrl key while dragging the text.
To assign text to a existing snippet, you drag and drop the text to that snippet. If you pefer to append the text, use the context menu Edit command.
The default editor is based on Scintilla and contains a context menu of its own for copy/cut/paste/undo etc.
Applying a snippet
To apply a snippet, double click it. It will be applied to the currently active editor at the current cursor location.
You can, alternatively, right click on the snippet and select Apply.
You may also open the snippet with the editor, mark the text and drag it to its destination.
Creating a new category
Snippets can be added to Categories. And Categories can be added to Categories. To add a Category, right click the root or other Category and select Add SubCategory.
You may change any Snippet or Category label by slowly left clicking the label, typing a new label, then finishing with the Enter key.
Snippet labels may also be changed from within the editor. Right click the Snippet, choose Edit and change the Label field, Click Ok
Each Snippet is owned by its containing Category. But you may drag Snippets and Categories to other locations on the tree.
The number of Categories and sub-Categories is not limited.
Each Category has a parent Category, whose ultimate base is the All Snippets parent Category. If you want to create a Category to the root, right click All Snippets and select Add SubCategory.
Searching
Search for Snippets by typing their labels into the search pane at the top of the window. Searching is performed by find-as-you-type method. Category labels are included in the default search method.
Select the ">" icon to change the search method and case sensitivity.
File Link Snippets
File Link Snippets contain a file name or url as the first text line.
When the editor is invoked on a File Link Snippet, the file data is opened in the editor rather than the Snippet data. The Snippet data containing the file name can be accessed with the context menu Properties command.
To create a File Linked Snippet item either:
- Right click a text Snippet and invoke the context menu Convert To File Link.
- Invoke the Properties context menu and choose a file as a target link to be placed in the Snippet item (use the Link Target button).
Modified data for a File Link is saved with the Ok button and disgarded by Cancel.
The user may specify their own editor by using the Settings entry in the root items context menu.
MIME Support
File Links may be run (opened) with their associated program by holding the Alt key down and left double clicking the snippet item.
The context menu entries "Open File" and "Open Url" also invoke the associated program with the snippet as its parameter.
File format
Code snippets plugin uses XML (UTF-8 encoded) file to save all code snippets.
The XML file starts with root item, snippets, which holds all the categories and code snippets. Code snippets and categories use the same element called item. The item's attributes tell what type of item it is, category or code snippet.
Elements
snippets
- Attributes: None
- Sub-elements: All snippets and categories
item
- Attributes:
- name -- Name of the element
- type -- Type of the element, either snippet or category
- Sub-elements:
- snippet -- The actual code snippet (only if the item's type is snippet)
- Sub-items and categories (only if the item's type is category)
Example file
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?> <snippets> <item name="Test category" type="category" /> <item name="Test item 1" type="snippet" /> <snippet>// Test 1</snippets> </item> </item> <item name="Test item 2" type="snippet" /> <snippet>// Test 2</snippets> <item> </snippets>
The file would create the following structure:
All snippets | |- Test category | | | |- Test item 1 | |- Test item 2