Difference between revisions of "WxSmith tutorial: Building more complex window"
(New page: Category:wxSmith Documentation = Warning: unfinished = = Building more complex window = Hi, in this tutorial I'll sow you some example of more complex window. Actually it would look...) |
|||
| Line 6: | Line 6: | ||
Hi, in this tutorial I'll sow you some example of more complex window. Actually it would look complex when you start working with wxSmith. After writing few applications you will probably build few resources with this or even higher complexity so don't be scared. I'm working with wxSmith almost every day (it's really the best way to find bugs and discover nice improovements and that's what I should do as it's creator ;)) and athough edition may look comlex at the beginning, it's not hard to get used to it. | Hi, in this tutorial I'll sow you some example of more complex window. Actually it would look complex when you start working with wxSmith. After writing few applications you will probably build few resources with this or even higher complexity so don't be scared. I'm working with wxSmith almost every day (it's really the best way to find bugs and discover nice improovements and that's what I should do as it's creator ;)) and athough edition may look comlex at the beginning, it's not hard to get used to it. | ||
| + | |||
| + | I also want you to know that as I'm writing the beginning of this tutorial, I'm also beginning of writing the application - I didn't prepared ready solution since I would like to show process of creating window in really natural way (maybe even with some mistakes), so while writing the tutorial I'll also create the application. | ||
| + | |||
| + | We will start with empty frame - if you've read previous tutorials you shouold create one without problems. | ||
| + | |||
| + | == First task - some basic concept == | ||
| + | |||
| + | My proposition for exmple application would be something to manage colleciton of CD-roms. So at the beginning we should realize what should be presented at the main window. Let's say that we would have most informations at the main window (although it may not be a very good assumption, it would help to show creation of more complex resources). | ||
| + | |||
| + | I would like to have some list of CD-roms on the left and some details of selected CD-rom on the right. So basically we have two regions in our window: one with the list and one with the details. I'd like also to use sizers because the application should be cross-platform and main window should be resizable. | ||
| + | |||
| + | We also want the application to look nice on both windows and linux. If you remember the first tutorial, we had to add extra wxPanel into frame to make the background better so let's to the same thing here: | ||
| + | |||
| + | * First add wxBoxSizer directly into resource | ||
| + | * Add wxPanel into that sizer | ||
| + | * Set size of border to 0 to make the panel cover entine window | ||
| + | |||
| + | Now we should have some this result: | ||
| + | |||
| + | [[Image:wxs_tut03_001.png]] | ||
| + | |||
| + | Now let's add wxBoxSizer into it - this sizer will manage out two main regions. After that the tree structure should look like this: | ||
| + | |||
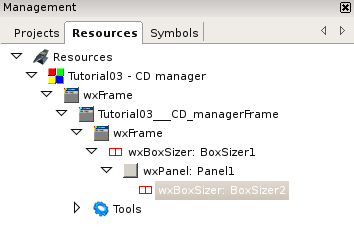
| + | [[Image:wxs_tut03_002.png]] | ||
| + | |||
| + | Now we can start filling those two regions - each one may have only one item (so the sizer we've just added will manage them). Usually in such sutiatuion I use wxStaticBoxSizer because we can mark regions and put some name for them. So let's add two wxStaticBoxSizer-s into the window. Be carefull while adding the second one because you may add it into the first region - always remember that parent for new items is always the item totally covered with blue: | ||
| + | |||
| + | [[Image:wxs_tut03_003.png]] | ||
| + | |||
| + | To add second sizer properly you must click on the border surrounding the first one just like on the picture. Note that now the resource is small but it will change when we will add some items into regions. | ||
| + | |||
| + | |||
| + | Ok, now let's add some item which will show list of CDs. We can use wxListBox here: | ||
| + | |||
| + | [[Image:wxs_tut03_004.png]] | ||
| + | |||
| + | The list is rather small so let's resize it using drag-boxes to something bigger and higher: | ||
| + | |||
| + | [[Image:wxs_tut03_005.png]] | ||
| + | |||
| + | Ok, but the second sizer did not resize. That's right since we didn't turn on it's '''Expand''' flag. To do this let's click on the second sizer and check it's '''Expand'' property: | ||
| + | |||
| + | [[Image:wxs_tut03_006.png]] | ||
| + | |||
| + | Now we can change labels of regions since they are fully visible now. To do this click on each region's sizer and change the '''Label''' property: | ||
| + | |||
| + | [[Image:wxs_tut03_007.png]] | ||
| + | |||
| + | Ok but we would like to have ability to add and delete selected cd - we will insert two buttons for this purpose in the first region. To add the button choose it from palette and add into the sizer. Note that we can now point wxListBox item - it can not have children so wxSmith will try to add new item before or after it. After adding button we would have such result: | ||
| + | |||
| + | [[Image:wxs_tut03_008.png]] | ||
| + | |||
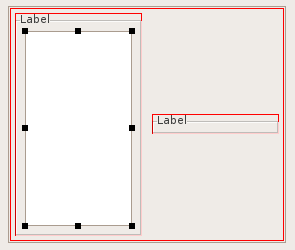
| + | Hmm, the button should be under the list, not next to it. wxStaticBoxSizer did align items as it should - by default it aligns them in horizontal line. To change the direction to vertical, you can change the '''Orientation''' property of wxStaticBoxSizer. But before we change it let's predict one more thing. I would like to have two buttons instead of only one and I'd like them to be aligned horizontally. Since wxStaticBox will be changed to vertical mode, we will have to use another sizer used only for buttons. So let's add wxBoxSizer right after the list and before button: | ||
| + | |||
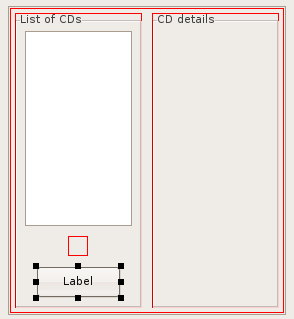
| + | [[Image:wxs_tut03_009.png]] | ||
| + | |||
| + | Now let's change '''Orientation''' of the wxStaticBoxSizer to vertical. After changing we have following result: | ||
| + | |||
| + | [[Image:wxs_tut03_010.png] | ||
| + | |||
| + | We can see that something's wrong here. The wxBoxSizer is abnormally stretched and if we scroll the editor we can see that the same goes to button. We said in previous tutorial that wxBoxSizer an wxStaticBoxSizer are trying to keep same size of items in one direction - that's what happened here. wxStaticBoxSizer used the highest item (list of CDs) and applied this height into all managed items. How to disable it? By setting '''Proportion''' property of both wxBoxSizer and wxButton to 0. This will notify that those items shouldn't be used in height calculations: | ||
| + | |||
| + | [[Image:wxs_tut03_011.png]] | ||
Revision as of 21:33, 5 January 2008
Warning: unfinished
Building more complex window
Hi, in this tutorial I'll sow you some example of more complex window. Actually it would look complex when you start working with wxSmith. After writing few applications you will probably build few resources with this or even higher complexity so don't be scared. I'm working with wxSmith almost every day (it's really the best way to find bugs and discover nice improovements and that's what I should do as it's creator ;)) and athough edition may look comlex at the beginning, it's not hard to get used to it.
I also want you to know that as I'm writing the beginning of this tutorial, I'm also beginning of writing the application - I didn't prepared ready solution since I would like to show process of creating window in really natural way (maybe even with some mistakes), so while writing the tutorial I'll also create the application.
We will start with empty frame - if you've read previous tutorials you shouold create one without problems.
First task - some basic concept
My proposition for exmple application would be something to manage colleciton of CD-roms. So at the beginning we should realize what should be presented at the main window. Let's say that we would have most informations at the main window (although it may not be a very good assumption, it would help to show creation of more complex resources).
I would like to have some list of CD-roms on the left and some details of selected CD-rom on the right. So basically we have two regions in our window: one with the list and one with the details. I'd like also to use sizers because the application should be cross-platform and main window should be resizable.
We also want the application to look nice on both windows and linux. If you remember the first tutorial, we had to add extra wxPanel into frame to make the background better so let's to the same thing here:
- First add wxBoxSizer directly into resource
- Add wxPanel into that sizer
- Set size of border to 0 to make the panel cover entine window
Now we should have some this result:
Now let's add wxBoxSizer into it - this sizer will manage out two main regions. After that the tree structure should look like this:
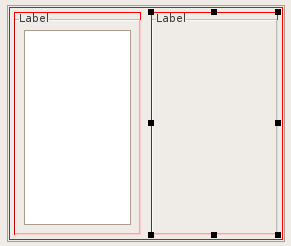
Now we can start filling those two regions - each one may have only one item (so the sizer we've just added will manage them). Usually in such sutiatuion I use wxStaticBoxSizer because we can mark regions and put some name for them. So let's add two wxStaticBoxSizer-s into the window. Be carefull while adding the second one because you may add it into the first region - always remember that parent for new items is always the item totally covered with blue:
To add second sizer properly you must click on the border surrounding the first one just like on the picture. Note that now the resource is small but it will change when we will add some items into regions.
Ok, now let's add some item which will show list of CDs. We can use wxListBox here:
The list is rather small so let's resize it using drag-boxes to something bigger and higher:
Ok, but the second sizer did not resize. That's right since we didn't turn on it's Expand' flag. To do this let's click on the second sizer and check it's Expand property:
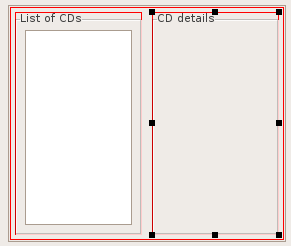
Now we can change labels of regions since they are fully visible now. To do this click on each region's sizer and change the Label property:
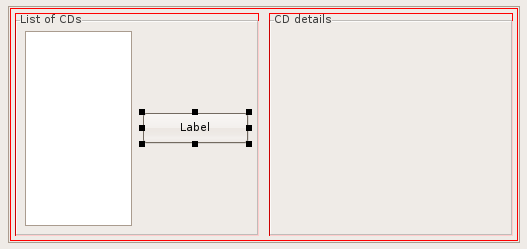
Ok but we would like to have ability to add and delete selected cd - we will insert two buttons for this purpose in the first region. To add the button choose it from palette and add into the sizer. Note that we can now point wxListBox item - it can not have children so wxSmith will try to add new item before or after it. After adding button we would have such result:
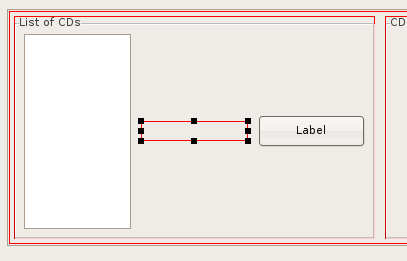
Hmm, the button should be under the list, not next to it. wxStaticBoxSizer did align items as it should - by default it aligns them in horizontal line. To change the direction to vertical, you can change the Orientation property of wxStaticBoxSizer. But before we change it let's predict one more thing. I would like to have two buttons instead of only one and I'd like them to be aligned horizontally. Since wxStaticBox will be changed to vertical mode, we will have to use another sizer used only for buttons. So let's add wxBoxSizer right after the list and before button:
Now let's change Orientation of the wxStaticBoxSizer to vertical. After changing we have following result:
[[Image:wxs_tut03_010.png]
We can see that something's wrong here. The wxBoxSizer is abnormally stretched and if we scroll the editor we can see that the same goes to button. We said in previous tutorial that wxBoxSizer an wxStaticBoxSizer are trying to keep same size of items in one direction - that's what happened here. wxStaticBoxSizer used the highest item (list of CDs) and applied this height into all managed items. How to disable it? By setting Proportion property of both wxBoxSizer and wxButton to 0. This will notify that those items shouldn't be used in height calculations: