Difference between revisions of "Wxsmith tutorial: Working with items"
Greenbreen (talk | contribs) m (Added article) |
Greenbreen (talk | contribs) (Fixed minor grammar, spelling and typing errors and reworded for clarity) |
||
| Line 93: | Line 93: | ||
== A few words about available sizers == | == A few words about available sizers == | ||
| − | Currently we know that sizers are responsible for automatically setting position and size of some components. But how do they do that? Well it depends on which sizer has been used, what are the rules? The | + | Currently we know that sizers are responsible for automatically setting position and size of some components. But how do they do that? Well it depends on which sizer has been used, so what are the rules? The generic rule is that the sizer tries to use all its available space and place managed components in such way that they do not overlap. If the area available to the sizer is too small, it requests a bigger area, so you can be sure that no component will fall outside of the window (unfortunately you can not be sure that after such adjustments the window will be small enough to fit on the screen so be careful with that). Another rule which should be mentioned here is that sizers automatically set-up the minimum size required by the window. Basically when you edit window using sizers, you should be aware that you edit the smallest layout and without some tricks, you won't be able to resize window to something smaller. |
Here's list of all sizers available in wxSmith: | Here's list of all sizers available in wxSmith: | ||
Revision as of 20:16, 20 November 2010
Working with items
Hi. In the previous tutorial we learned how to create a small application using wxWidgets. We created a window with a few items inside. In this tutorial we will focus on wxWidgets items which form a resource. I'll show how you can add items into a resource, how to change them, and finally I'll describe a few of the most important and most useful items.
Note that all screenshots presented here were made on Linux but they should not be very different from the windows ones.
Ok, let's start.
Create new application
We will start with empty wxWidgets project as our blackboard. Steps required to do this were described in previous tutorial so if you have any problems you can look into it.
Let's select File->New->Project menu, and choose wxWidgets application there. When you're in the wizard, make sure that Preffered GUI Builder is set to wxSmith and Application type is set to Frame Based.
After the wizard generates a new project you should be able to compile and run it. The application should look like this:
Working with items
Each resource in wxSmith is made of items. All your buttons, text boxes, lists etc are items. Also some more abstract things like sizers, spacers (used to add empty space), menu entries or even timers are also called items in wxSmith. So basically anything that's inside the resource may be called an item. I'll also use the term component since it reflects the valid meaning too.
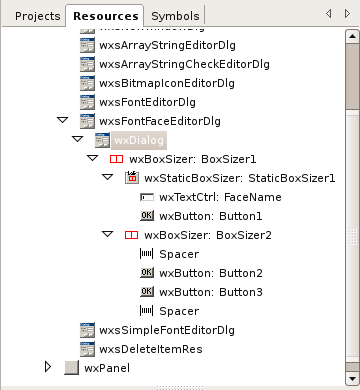
Actually each resource has one root item: for dialog window it would be wxDialog item, for frame window it would be wxFrame item and simillarily for panel it would be wxPanel item. If you walked through previous tutorial you probably noticed that some items may have children - for example you insert sub-menus into menus, some items into sizers and so on. Those items may also have their children. This forms a structure of tree which is directly represented inside resource browser:
In the picture above, you will see an example of such a tree. wxFontFaceEditorDlg is the currently opened resource with a root node of type wxDialog. We can see that this resource consists of a few sizers and buttons, one text area and some spacers. It's definitely a very simple resource. For more complicated resources, there could be more than 100 items and the tree browser may be helpful when locating them inside the editor.
Each item has its properties - these are usually some values which describe the item. Some of them may affect the way item looks, some may change the item's behavior, and some may be dedicated to programming facilities. You will also find that there is a set of properties available for almost every item - that's correct since many properties are generic like position and size.
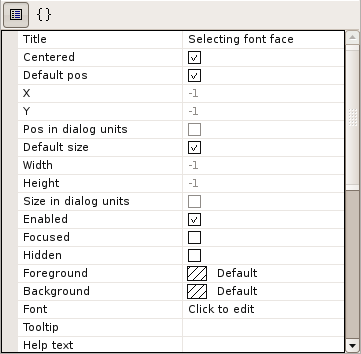
wxSmith allow you to edit items inside the properties browser (the window which is usually under the resource browser). If you select an item either by selecting it in the resource browser or by clicking on it inside editor, the properties editor switches to edit its properties. Here's an example of the property browser:
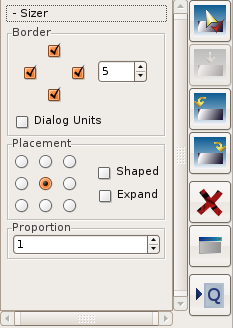
You can also use the Quick-Properties panel available after pressing the "Q" button on the right side of the editor:
The purpose of this panel is to provide most common properties in user-friendly way. Unfortunately it's rarely used in wxSmith now and you will probably find it useful only while adjusting sizer-related settings.
The last and the easiest one is to operate directly on item inside editor - you can grab drag boxes and change item's size. You can also move item into another position by simply dragging the item into another place.
Excercise: playing with items
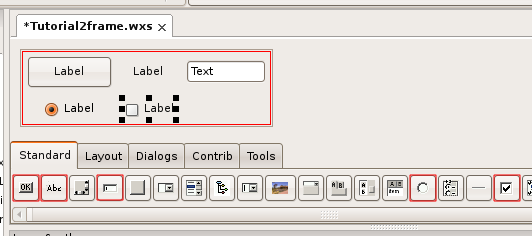
Ok, let's do some excercise. We started with empty window. First let's add wxFlexGridSizer into it - it's located in Layout pallete (you can find informations on how to add items in previous tutorial). Now let's add following items into it adding each one after the previous: wxButton, wxStaticText, wxTextCtrl, wxRadioButton and wxCheckBox. The result should look like this:
I've selected added items with light red border on the palette - all can be found on Standard category.
Now as we have our playground, let's change some items. First thing we will do is to change label and colour of the button. To do this let's click on it and move to properties window.
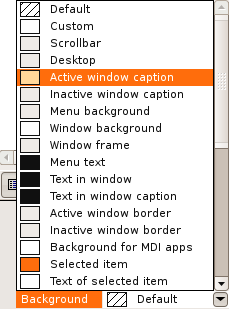
Label is the first property and it's quite easy to change - you can do it by clicking on the "Label" on the right and just typing new text. Colour is little bit harder to find. Usually items have two colours - Background and Foreground colour. Background, as the name says, is used to fill item's background, Foreground on the other hand is used to paint some content onto background. Note that there's no strict interpretation of these colours so you should experiment to find out their meaning. In button, Background is what we need. So let's find Background property - it's value can be changed by using combobox:
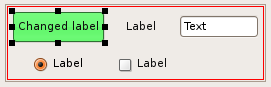
On the list you may find set of predefined system colours. When you choose one of them, they will be read from current system settings making you application compatible with system theme. There are also two special entries - Default (which means that we do not want to set our colour) and Custom. When you select Custom, wxSmith will open colour dialog where you can choose any colour you want. I have choosen light green and here's the result:
There are also other properties we could talk about, but the best way to learn them is to play with them, so I leave the discoveries to you :)
Now let's use a mouse.
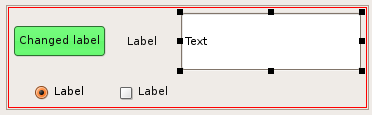
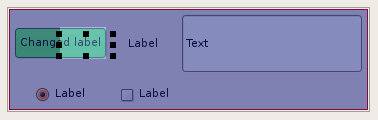
Selected item have eight black boxes around it - these boxes can be used to change size of item. You will easily notice when mouse is over the black box because the cursor changes. So let's resize the wxTextCtrl (edit box):
You may see that resizing item will also change properties in browser - Default Size is unchecked now and Width and Height is set to required values. There's also other property which seems to be untouched - Size in Dialog Units, which is also related to size. I'll explain it better: Ususally when you must specify size (or other size-related thing) you provide value in pixels. Alternatively you can specify values in unit called Dialog Unit'. Dialog Unit is usually little bit bigger than one pixel and it's size depends of size of current font (actually it's size of font of some item's parent which does have a font). This is useful when you want some values to be proportional to size of text presented on window. If you check 'Size in Dialog Units, wxSmith will take care of it and sizes will be calculated in Dialog Units instead of pixels (although you will still be able to resize items naturally).
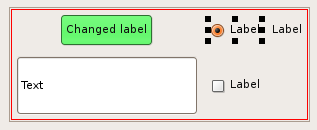
Now let's change position of radio box. Ok, but I've said that sizer is responsible for the positioning - that's right. We have limited possibilities to change position - inside one sizer we can only reorder items, for more complex resources we can also move item between two sizers and other areas where sizers do not apply. Ok, back to our example, let's move the radio box to position where it would be right after the button. To do this click on the radio button and drag it onto button. When you start dragging you will notice that the area of sizer changed to blue colour - this is a helper to show you what will be the new parent of dragged item. When you move cursor onto button, half of it will become light-blue. This helper shows where new item will be placed - when the left half of pointed item is highlighted, dragged item will be added before it. When the right half is hightlighted, dragged item will be added after it. And when there's no highlighted item, new item will be added as the last child of the parent:
When you drop the item, it will change it's position. Note that all the items after the new position also moved - that's correct because default settings of wxFlexGridSizer allow only 3 items in one row (this can be changed in property browser) so the items just adapted to the new order:
Now let's learn a little bit about items available in wxSmith. I'll describe all supported sizers and a few important components from the Standard palette. Let's start with sizers.
A few words about available sizers
Currently we know that sizers are responsible for automatically setting position and size of some components. But how do they do that? Well it depends on which sizer has been used, so what are the rules? The generic rule is that the sizer tries to use all its available space and place managed components in such way that they do not overlap. If the area available to the sizer is too small, it requests a bigger area, so you can be sure that no component will fall outside of the window (unfortunately you can not be sure that after such adjustments the window will be small enough to fit on the screen so be careful with that). Another rule which should be mentioned here is that sizers automatically set-up the minimum size required by the window. Basically when you edit window using sizers, you should be aware that you edit the smallest layout and without some tricks, you won't be able to resize window to something smaller.
Here's list of all sizers available in wxSmith:
wxBoxSizer
wxBoxSizer is the most basic sizer available in wxWidgets. It's purpose is to align components in one line - one next to another - either horizontally or vertically. This sizer also tries to keep some proortions between components - for horizontal sizer you can set factors which will keep proportionality of widths and the height of the sizer area will be equal to height of the tallest component. Analogically, vertical sizers keep heights proportional and the width will be taken the widest component.
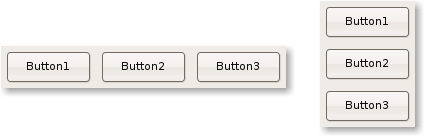
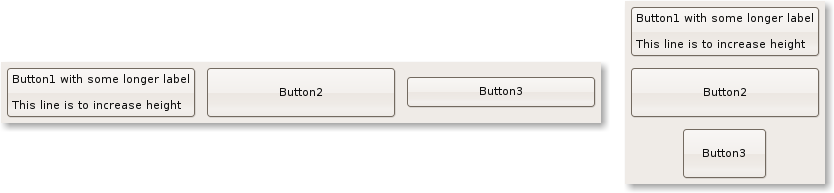
Here are examples of layout using box sizers (the first one is the horizontal one, the second is vertical one):
In that example you may see that all components have same width and height.
But let's assume that we want the Button2 to be 2 times wider that Button1 and Button3 to be 3 times wider than Button1. This can be easily done by using the Proportion property of managed components. By default, the value of all components is set to 1 so they have equal size. Changing the Proportion of second button to 2 would mean that it should be 2 times wider that the first or third one.
Generally you can set any value you want here. One of common techniques is to set percentage value - for example setting proportions to values 20, 30 and 50 would mean that the first button should occupy 20% of the space, the second one 30% and the third one 50%. The special value 0 means that this item should be skipped in proportion calculations and it will won't automatically adjust it's size when main window is resized.
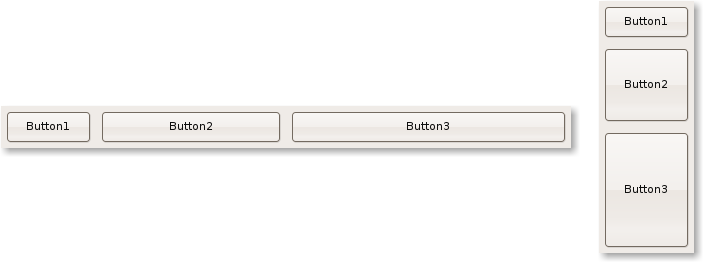
So if we want to get 1:2:3 proportions, we set 1 for Button1, 2 for Button2 and 3 for Button3. And here is the result:
Also note that if you create resizable window and resize it, those 3 buttons will automatically grow and keep proportions (when you set Proportion to 0, such item won't grow).
The other dimension which is not controlled by Proportion property may be controlled using "Expand" and "Shaped" properties. They are simple checkbockses. If you check the first one, the item will expand it's width/height and will get the size of the biggest item managed by the same sizer. Selecting "Shaped" will also make the item resize but such item will try to keep the initial proportion between width and height so it don't have to use all available space. The effect of "Expand" and "Shaped" properties can be seen when items differ in width/height, here's the example:
In this example, the first button is the one that has the biggest size of all three buttons. It's size will be used to adjust sizes of other buttons. The second one has "Expand" flag enabled and the third one does not. What can be seen here is that the third button did expand only in one dimension (the one managed by "Proportion" property), the second dimension was left untouched.
You may also note that when item does not fit the entire area, it is centered. That's default behavior which can be changed. In properties of components managed by sizer you will find properties called Horizontal align and Vertical align. Using these properties you can select where the item should be located when it's smaller that it's available area.
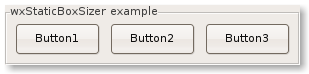
wxStaticBoxSizer
This sizer is simillar to wxBoxSizer with one exception: it adds extra static box around managed items:
wxGridSizer
This sizer is little bit more advanced than wxBoxSizer because it does align items on grid, not on one line. You can specify number of columns or number of rows in properties "Cols" and "Rows". By default number of columns is set to 3 and number of rows is set to 0. When 0 is used, it does mean that sizer should automatically calculate this value to keep all managed components inside.
Also note that there's one assumption in wxWidgets - all cells must have same width and all must have same height. This mean that the tallest managed item will set the height of all rows and the widest one will set the widthts of all columns. If item won't use whole cell, it will be surrounded by empty space.
In propreties of wxGridsizer you can also find horizontal and vertical spacings. These values set the spacing added between items. The result of using them is simillar to using borders around managed components but with borders you would have to set borders for all items separately.
In case of wxGridSizer, the "Proportion" value is not used. But you may use "Expand", "Shaped" or placement properties to adjust the result.
Here's an example of grid sizer:
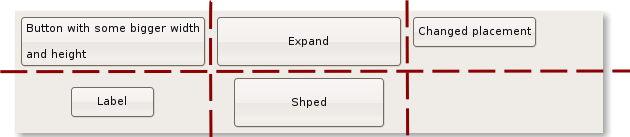
wxFlexGridSizer
This is one of the very useful one. It works simillarily to wxGridSizer but it does not force all columns/rows to have same width/height. Also not all comuns do resize when there's more space available for the sizer. Comparing to wxGridSizer you will find two extra properties here: "Growable cols" and "Growable rows". In these properties you may provide list of columns / rows which should automatically resize (very useful to handle resizing of the window) by providing list of numbers separated using coma (,). Numbers should start from 0, so if you would like second and third column to resize, put "1,2" into "Growable cols".
Unfortunately you won't be able to set proportions other that 1:1 ("Proportion" property is also not used in this sizer).
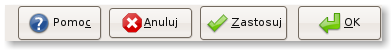
wxStdDialogButtonSizer
This is the specialized sizer with one purpose - provide set of standard buttons with respect to platform's look and feel. This sizer has predefined list of components which it can handle - all are buttons and you can manage them using sizer's properties. You can not add your custom items into this sizer.
Each button on this sizer has two properties in sizer - whether button should be enabled (for example wxID_OK for OK button) and it's label. Note that labels for most buttons will be generated automatically and wxWidgets will skip them when it would be able to read labels from system settings (for example on linux only the Context Help button does not have label). It's also very probable that labels will be provided with language-specific strings (depending on current system language). Not all configurations of buttons are valid - they won't break the application but buttons will overlap (for example Yes and Ok).
Here's and example of the sizer (note that labels are in Polish and do mean: Help, Cancel, Apply and Ok):
This screenshot was taken on linux box. You may see that buttons have some extra image which is not available for standard buttons. With such layout, users of the application will feel more comfortable and such 'small' things make users say that the GUI was designed very well ;). On windows the sizer would have same buttons but without images and they would be in different order - the one that is used on windows by default.
All those sizers can be found on the "Layout" pallete page. You can find two other items there which are not sizers but can be used for layout purposes.
The first one is Spacer. It can be added to other sizer when you simply need some empty space instead of any particular component. Spacers have only width and height.
The second one is wxSplitterWindow. When you use this component, you can add one or two child components into it and they will be separated with dividing line (it's called sash in wxWidgets). On the application you can drag it to dynamically adjust the size of managed items.
Now since we know something about sizers let's talk about other components.
Useful components
wxWidgets provides all standard graphical components like static texts, buttons, edit boxes - all those are supported in wxSmith so you can build a nice working environment. I'll shortly describe those that are really useful in standard applications.
wxButton
This is standard button, very common component. Its main purpose is to fire some event when you click on it and that's it.
wxStaticText
This item only shows user-defined text on the window. It don't generate any events.
wxTextCtrl
This item let's user enter some text. It's basic functinality allow to enter one-line text. After changing it's properties it may become more advanced multiline editor with support for different fonts, colours and text styles.
wxPanel
Although this item may be separate resource, it can also be added as other resource's component. This item may be used as background for other components. It has few functionalities - it can be used as background in notebooks and it may be a place where you put items without sizers. But it also has few drawbacks - wxWidgets tends to do some tricks with wxPanel's size so it's not always possible to set size we really want.
wxChoice
This item provides drop-down list with available options. It works simillar to wxComboBox but you can not enter your own value. It can be used in situations when user should use one of available options. Event is generated when user change selected item.
wxComboBox
This item provides drop-down list simillarily to wxChoice. In case of this item, user can select one of available values or enter his own if the item is not in Read-Only state. Very good example of it's usage is to provide some text entry with stored list of previously entered values (like in search boxes). Simillarily to wxChoice, changing selection generates event. Additinoally changing the text and pressing enter also generates events.
wxListBox
This item provides list where you can select one or more items. Changing item or double-clicking on it generates event.
wxNotebook
Notebook is very useful for complex resources since it groups content in form of tabs. Addintionally wxChoicebook and wxCombobook are also available but are not described here. Changing selected notebook generates two events: one when the page starts to change (before change) and one when the page finished changing (after change)
wxCheckBox
Check box may be used to map boolean values, additionally 2-state box can also be generated (with values: yes/no/unspecified). Changing value emits event.
wxRadioBox
Radio box works simillarily to check boxes. The difference is that only one radiobox in group can be selected. Groups may be defined by using wxRB_GOUP style - radiobox which have this style set starts new group. Changing selected radiobox emits event.
wxGauge
This item also named Progress Bar can be used to show progress of some operation. It's very useful when doing some intensive operations (users may get frustrated when they do not see any change but only window which seems to hang-up).
That's the end of this tutorial. I presented some basic informations about available items. If you want to learn more, the best way to do it is to experiment: add items, change properties, resize, move. You may try adding sizers into other sizers - this is also very useful technique absolutely required for more complex resources.