Difference between revisions of "WxSmith tutorial: Working with multiple resources"
Greenbreen (talk | contribs) m (Minor edits for clarity) |
Greenbreen (talk | contribs) m (Minor edits for clarity) |
||
| Line 101: | Line 101: | ||
[[Image:wxs_tut04_005.png]] | [[Image:wxs_tut04_005.png]] | ||
| − | = Using dialog and frame | + | = Using modeless dialog and frame windows = |
| − | Another | + | Another way to show windows is as a modeless window. In such cases the new window does not block other windows in the application and two (or more) windows can cooperate in one application. |
| − | Before we add new code into our application there's one more thing you should know. Each window may exist only as long as | + | Before we add new code into our application there's one more thing you should know. Each window may exist only as long as its object (the instance of the resource's c++ class). So we cannot use the same approach as in the case of a modal dialog. In modal mode an object was created as a local variable of the event handler. We could do this only because the ShowModal method was blocking as long as the dialog was shown. |
| − | Now we will have to create | + | Now we will have to create objects using the new operator because the objects must exist after leaving the handler function and also because windows not using modal mode will delete such objects automatically when the window is closed. |
| − | To allow creating FirstFrame class we should add '''#include "FirstFrame.h"''' into list of includes just like in case of FirstDialog: | + | To allow creating the FirstFrame class we should add '''#include "FirstFrame.h"''' into list of includes just like in the case of FirstDialog: |
#include "wx_pch.h" | #include "wx_pch.h" | ||
| Line 123: | Line 123: | ||
| − | Now let's add two more buttons to main frame: | + | Now let's add two more buttons to the main frame: |
* Add new dialog | * Add new dialog | ||
* Add new frame | * Add new frame | ||
| Line 131: | Line 131: | ||
[[Image:wxs_tut04_006.png]] | [[Image:wxs_tut04_006.png]] | ||
| − | Now let's add handler to ''Add new dialog'' button: | + | Now let's add a handler to the ''Add new dialog'' button: |
void Tutorial_4Frame::OnButton2Click(wxCommandEvent& event) | void Tutorial_4Frame::OnButton2Click(wxCommandEvent& event) | ||
| Line 147: | Line 147: | ||
} | } | ||
| − | Now each time we click ''Add new dialog'' or ''Add new frame'' | + | Now each time we click the ''Add new dialog'' or ''Add new frame'' button, a new window shows up. |
Revision as of 18:51, 28 November 2010
Working with multiple resources
Hello. In this tutorial I'll show you how to create an application with more than one window. I'll also show how to invoke one window from another. At the end we will learn how to change the main window in project settings.
So let's start.
Creating empty project
As usual we will start with an empty project. You can find information on how to do this in the first tutorial. Remember to create a frame-based application and select wxSmith as the main RAD designer. Also let's name the project "Tutorial 4".
If the empty application compiles and runs fine, we can advance to the next step.
Adding a few dialogs
New resources can be added from the wxSmith menu. You can find the following options there:
- Add wxPanel - this will add a new panel into the resource
- Add wxDialog - this adds a new dialog window
- Add wxFrame - this adds a new frame window.
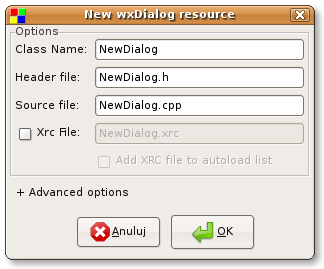
Ok, let's add a new wxDialog. If you choose this option it will show the following window:
Here we can configure the following parameters:
- Class name - it's the name of the class which will be generated for the resource. It will also be the name of a resource
- Header file - name of the header file with the class declaration
- Source file - name of the source file with the class definition
- Xrc file - if you check this option you can enter the name of an XRC file which will contain the XRC's structure (XRC files will be covered in another tutorial)
- Add XRC file to autoload list - this option is available only with XRC files and notifies wxSmith that it should automatically load the XRC file when the application starts.
Now let's change the name of the resource to something better like "FirstDialog". Note that if you change the class name, the names of the files are also updated (they are updated as long as you don't change them manually). After clicking OK you will be prompted for a list of build target into which the new resource will be added. Select both debug and release and we can continue.
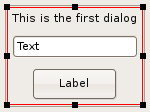
A new dialog is automatically opened in the editor. Let's add some simple content:
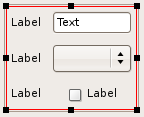
Now let's add a wxFrame resource (FirstFrame) and add some content into it:
Using a dialog window in modal mode
Dialogs can be shown in so-called modal mode. This means that when such a dialog is shown, all other windows in the application are frozen until the dialog finishes its job. Such dialogs are useful when the user should quickly provide some information - for example the window used to configure a new resource was modal.
Now let's try to invoke our dialog. Generally such dialogs will pop-up in reaction to user action like choosing a menu option or clicking on a button. We will use the button since this approach is really easy.
Ok, let's switch into the main frame - the one that was opened right after creating the new project, and add a sizer and button:
Now we have to create an action for the button-click event. The easiest way is to double-click the button in the editor. wxSmith will automatically add a new event handler function:
void Tutorial_4Frame::OnButton1Click(wxCommandEvent& event)
{
}
If you can't find this code, scroll down to the end of the cpp file.
Now let's Invoke our dialog:
void Tutorial_4Frame::OnButton1Click(wxCommandEvent& event)
{
FirstDialog dialog(this);
dialog.ShowModal();
}
In the first added line we created the dialog's object notifying that this window (main frame) is the parent of dialog. In the second line we show the dialog. Note that the call to ShowModal() blocks until the dialog is closed.
There's one more thing we need to add before our application compiles. Jump to the beginning of the file and add the following code next to the other includes:
#include "FirstDialog.h"
Note that you shouldn't add it inside code which looks like this:
//(*InternalHeaders(Tutorial_4Frame) #include <wx/intl.h> #include <wx/string.h> //*)
This is a block of code that is automatically generated by wxSmith. Every block starts with a //(*BlockName comment and ends with a //*). You may find other blocks in both header and source files. If you change their content, all changes will be lost next time you change something in the editor.
To sum things up, headers section should look like this:
#include "wx_pch.h" #include "Tutorial_4Main.h" #include <wx/msgdlg.h> #include "FirstDialog.h" //(*InternalHeaders(Tutorial_4Frame) #include <wx/intl.h> #include <wx/string.h> //*)
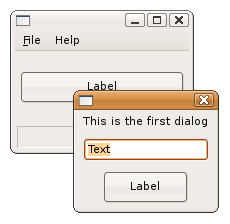
Now we can compile and run our application- if you click the button on the main window, the dialog will pop-up:
Using modeless dialog and frame windows
Another way to show windows is as a modeless window. In such cases the new window does not block other windows in the application and two (or more) windows can cooperate in one application.
Before we add new code into our application there's one more thing you should know. Each window may exist only as long as its object (the instance of the resource's c++ class). So we cannot use the same approach as in the case of a modal dialog. In modal mode an object was created as a local variable of the event handler. We could do this only because the ShowModal method was blocking as long as the dialog was shown. Now we will have to create objects using the new operator because the objects must exist after leaving the handler function and also because windows not using modal mode will delete such objects automatically when the window is closed.
To allow creating the FirstFrame class we should add #include "FirstFrame.h" into list of includes just like in the case of FirstDialog:
#include "wx_pch.h" #include "Tutorial_4Main.h" #include <wx/msgdlg.h> #include "FirstDialog.h" #include "FirstFrame.h" //(*InternalHeaders(Tutorial_4Frame) #include <wx/intl.h> #include <wx/string.h> //*)
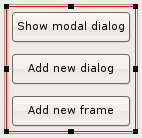
Now let's add two more buttons to the main frame:
- Add new dialog
- Add new frame
We can also name the first button to show what it does:
Now let's add a handler to the Add new dialog button:
void Tutorial_4Frame::OnButton2Click(wxCommandEvent& event)
{
FirstDialog* dlg = new FirstDialog(this);
dlg->Show();
}
Analogically we can write the code for firstFrame:
void Tutorial_4Frame::OnButton3Click(wxCommandEvent& event)
{
FirstFrame* frm = new FirstFrame(this);
frm->Show();
}
Now each time we click the Add new dialog or Add new frame button, a new window shows up.
This is the end of this tutorial. I hope that you learned some new useful things. In the next tutorial I'll show how to use the last type of resources, wxPanel, inside other resources.
See you.