Difference between revisions of "Using wxGrid"
| Line 13: | Line 13: | ||
[[Image:Tutorial10-1.png]] | [[Image:Tutorial10-1.png]] | ||
| − | Click on the wxGrid and set its number of columns to 20 and number of rows to 30; '''uncheck the Default size box''' and set the width to 400 and height to 300. (These numbers are in pixels. It is very important to | + | Click on the wxGrid and set its number of columns to 20 and number of rows to 30; '''uncheck the "Default size" box''' and set the width to 400 and height to 300. (These numbers are in pixels. It is very important to uncheck that Default size box.) Click on the + inside a □ next to the word Style to drop down a list of Style features; check the box for wxFullRepaintOnResize. Finally, check the Expand box. At this point you should see encouraging signs on the right; a grid has appeared. |
Now that we have a grid in our frame, we need a way to show it from the running program. The simplest way is to have a button which, when clicked, will show the frame and with it the grid. So in the Editor area of Code::Blocks click on the MatGridframe.wxs tab. Drop onto it a box sizer and into the box sizer a panel, and onto the panel a button. Change the button's label to “ShowGrid” and double click the button. | Now that we have a grid in our frame, we need a way to show it from the running program. The simplest way is to have a button which, when clicked, will show the frame and with it the grid. So in the Editor area of Code::Blocks click on the MatGridframe.wxs tab. Drop onto it a box sizer and into the box sizer a panel, and onto the panel a button. Change the button's label to “ShowGrid” and double click the button. | ||
Revision as of 00:18, 16 January 2017
A grid can be a useful way to display data, especially matrices of numbers. If the matrices are large, the full grid will be too big for the screen, so we will want to display it in modest proportions but allow the user to resize it or scroll about in it with the mouse.
Like so many things related to computing, creating such a grid with wxSmith is easy once you know how, but figuring out how can consume many hours. What follows is a work in progress. At present, it shows how to create a grid with scroll bars with wxSmith and how to display it from a running program with the click of a button. But so far, the grid is all blank; putting data into it and getting that data displayed properly is the next step.
Create a new wxWidgets application. Call it GridFrame and make it frame-based. We don't want the grid showing all the time, only when we call it up. So we need to add a Frame or Dialog as we did back in Tutorial 4. I have not been able to make all the scrolling work properly with a Dialog, so we will use a Frame.
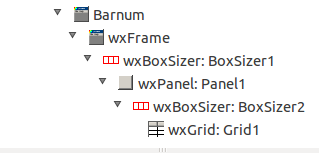
Click on the wxSmith tab of the CodeBlocks main menu and click “Add wxFrame”. Call it Barnum. (Why Barnum? I first used names with “grid” and “frame” but wxSmith also uses “frame” a lot and “grid” has a specific meaning. The names became very confusing; something unique was needed. P.T. Barnum was a famous American showman; since we are trying to show a grid to show data, “Barnum” seemed as good choice as any.) Drop a box sizer into the frame. Into the sizer put a panel and check the panel's Expand property. Onto the panel drop another box sizer. Into it, put a wxGrid from the “Advanced” tab of wxSmith. The lower part of the Management pane should now look as shown below.
Click on the wxGrid and set its number of columns to 20 and number of rows to 30; uncheck the "Default size" box and set the width to 400 and height to 300. (These numbers are in pixels. It is very important to uncheck that Default size box.) Click on the + inside a □ next to the word Style to drop down a list of Style features; check the box for wxFullRepaintOnResize. Finally, check the Expand box. At this point you should see encouraging signs on the right; a grid has appeared.
Now that we have a grid in our frame, we need a way to show it from the running program. The simplest way is to have a button which, when clicked, will show the frame and with it the grid. So in the Editor area of Code::Blocks click on the MatGridframe.wxs tab. Drop onto it a box sizer and into the box sizer a panel, and onto the panel a button. Change the button's label to “ShowGrid” and double click the button. You are thrown into MatGridMain.cpp. Down at the bottom of the file you will find that an empty frame has been created for you to specify what to do when that button is clicked. The frame looks like this:
void MatGridFrame::OnButton1Click(wxCommandEvent& event)
{
}
And you fill it in to look like this:
void MatGridFrame::OnButton1Click(wxCommandEvent& event)
{
Barnum *pt = new Barnum(this);
pt->Show();
}
The choice of pt as the name of created instance is arbitrary; it's just old P.T. Barnum's initials. Everything else has to be just as it is.
There is one more thing that must be done before the program will compile. wxSmith created a header file to go with Barnum but it did not “include” it in the main program. We must do so. Run the scrollbar up to the top of MatGridMain.cpp. The first non-comment lines you see are these:
#include "wx_pch.h" #include "MatGridMain.h" #include <wx/msgdlg.h>
Just below them add:
#include "Barnum.h"
Now click the Code::Blocks “Build and run” button. The code should compile, link and begin executing. But only a small frame with a button labeled “Show Grid” appears. Click the button, and the grid should appear and the scrollbars should work. You should be able to drag the edges or corners of the grid to enlarge it.
Of course, there is nothing in the grid. That comes next.