WxSmith tutorial: Working with multiple resources
Working with multiple resources
Hello. In this tutorial I'll show you how to create an application with more than one window. I'll also show how to invoke one window from another. At the end we will learn how to change the main window in project settings.
So let's start.
Creating empty project
As usual we will start with empty project. You can find informations on how to do this in the first tutorial. Remember to crate frame-based application and select wxSmith as main RAD designer. Also let's name the project "Tutorial 4".
If empty application compiles and runs fine we can advance to next step.
Adding few dialogs
New resources can be added from wxSmith menu. You can find following options there:
- Add wxPanel - this will add new panel into resource
- Add wxDialog - this adds new dialog window
- Add wxFrame - this adds new frame window.
Ok, let's add new wxDialog. If you choose this option it will show following window:
Here we can configure following parameters:
- Class name - it's name of class which will be generated for the resource. It will also be a name of resource
- Header file - name of header file with class declaration
- Source file - name of source file with class definition
- Xrc file - if you check this option you can enter name of XRC file which will contain XRC's structure (XRC files will be covered in other tutorial)
- Add XRC file to autoload list - this option is aailable only with XRC file and notifies wxSmith that it should automatically load XRC file when the application starts.
Now let's change name of resource to something better like "FirstDialog". Note that if you change class name, names of files are also updated (they are updated as long as you don't change them manually). After clicking OK you will be prompted for list of build target into which new resource will be added. Select both debug and release and we can continue.
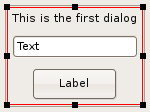
New dialog is automatically opened in editor. Let's add some simple content:
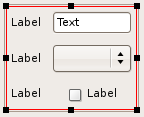
Now let's add some wxFrame resource (FirstFrame) and add some content into it:
Using dialog window in modal mode
Dialogs can be shown in so-called modal mode. This means that when such dialog is shown, all other windows in the application are frozen as long as the dialog finishes it's job. Such dialogs are usefull when user should quickly provide some informations - for example the window used to configure new resource was modal.
Now let's try to invoke our dialog. Generally such dialog will pop-up as reaction for user action like choosing menu option or clicking on button. We will use he button since this approach is really easy.
Ok, let's switch into main frame - the one that was opened right after creating new project, and add sizer and button:
Now we have to create action for button-click event. The easiest way is to double-click the button in editor. wxSmith will automatically add new event handler function:
void Tutorial_4Frame::OnButton1Click(wxCommandEvent& event)
{
}
If you can't find this code, scroll down to the end of cpp file.
Now let's Invoke our dialog:
void Tutorial_4Frame::OnButton1Click(wxCommandEvent& event)
{
FirstDialog dialog(this);
dialog.ShowModal();
}
In the first added line we created dialog's object notifying that this window (main frame) is parent of dialog. In the second line we show the dialog. Note that call to ShowModal() blocks untill dialog is closed.
There's one more thing we need to add before our application compiles. Jump to the beginning of the file and add following code next to other includes:
#include "FirstDialog.h"
Note that you shouldn't add it inside code which looks like this:
//(*InternalHeaders(Tutorial_4Frame) #include <wx/intl.h> #include <wx/string.h> //*)
This is block of code that is automatically generated by wxSmith. Every block starts with //(*BlockName comment and ends with //*). You may find other blocks in both header and source files. If you change their content, all changes will be lost net time you change something in editor.
To sum things up, headers section should look like this:
#include "wx_pch.h" #include "Tutorial_4Main.h" #include <wx/msgdlg.h> #include "FirstDialog.h" //(*InternalHeaders(Tutorial_4Frame) #include <wx/intl.h> #include <wx/string.h> //*)
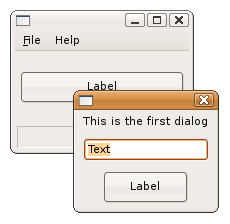
Now we can compile and run our application- if you click button on main window, dialog will pop-up:
Using dialog and frame window in non-modal mode
Another mode used to show windows is modal-less mode. In such case new window does not block other windows in application and two (or more) windows can cooperate in one application.
Before we add new code into our application there's one more thing you should know. Each window may exist only as long as it's object (instance of resource's c++ class). So we can not use same approach as in case of modal dialog. In modal mode object was created as local variable of event handler. We could do this only because ShowModal method was blocked as long as diaog was shown. Now we will have to create objets using new opertor because objects must exist after leaving handler functin and also because windows not using modal mode will delete such objects automatically when window is closed.
To allow creating FirstFrame class we should add #include "FirstFrame.h" into list of includes just like in case of FirstDialog:
#include "wx_pch.h" #include "Tutorial_4Main.h" #include <wx/msgdlg.h> #include "FirstDialog.h" #include "FirstFrame.h" //(*InternalHeaders(Tutorial_4Frame) #include <wx/intl.h> #include <wx/string.h> //*)
Now let's add two more buttons to main frame:
- Add new dialog
- Add new frame
We can also name the first button to show what it does:
Now let's add handler to Add new dialog button:
void Tutorial_4Frame::OnButton2Click(wxCommandEvent& event)
{
FirstDialog* dlg = new FirstDialog(this);
dlg->Show();
}
Analogically we can write the code for firstFrame:
void Tutorial_4Frame::OnButton3Click(wxCommandEvent& event)
{
FirstFrame* frm = new FirstFrame(this);
frm->Show();
}
Now each time we click Add new dialog or Add new frame buton, new window shows up.
This is the end of this tutorial. I hope that you learned some new useful things. In the next tutorial I'll show how to use the last type of resources, wxPanel, inside other resources.
See you.