WxSmith tutorial: Using wxPanel resources
Warning: Unfinished
Using wxPanel resources
In some cases, one resource must be splitted into few smaller parts. Such split gives few advantages: it helps working more people on same project, it may give you cleaner view over really complex resources and it may help to divide source code for logical parts in case of few functionalities in one window. In this tutorial I'll show you how to create such resources.
Creating our playground
wxPanel resources can not live as independent items - they must be placed inside frame or dialog. We can use main resource created inside wizard. Assuming that you've read previous tutorials, creating simple window shouldn't be a big problem for you :).
Let's start with something like this:
Adding wxPanel using "Custom" item
In this tutorial I'll show you two methds of embedding external wxPanel inside another resource. First one use "Custom" item which can be used to any kind of resource not know to wxSmith.
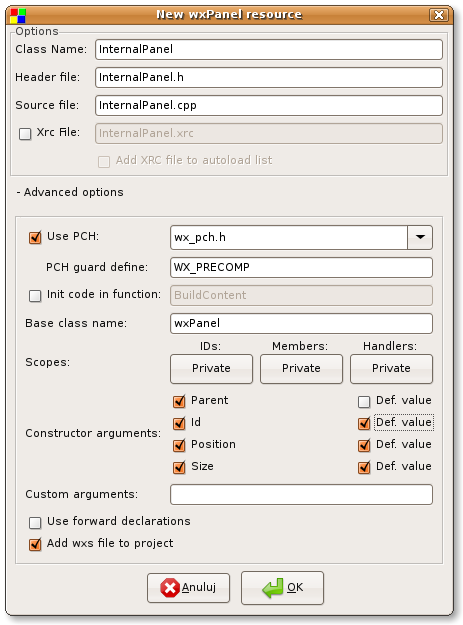
So let's create wxPanel resource. Note that used embedding method will affect initial configuration of resource. We want id, size and position of our panel to be controlled by parent resource so make sure that we add them into panel's constructor:
Now let's add some content into panel:
Final step is to add "Custom" item into main window and configure it properly. Custom icon is the last one in the "Standard palete" identified by this icon:
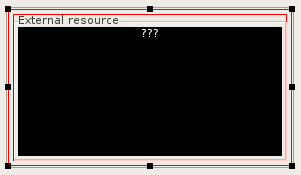
New item will be shown as black square with three question marks on the top. Let's resize it a little bit:
Now we need to adjust custom item's properties.
First thing we will adjust is "Creating code" property. As the name says, here we will be able to adjust the way wxSmith adds code responsible for creating this item. The default value is:
$(THIS) = new $(CLASS)($(PARENT),$(ID),$(POS),$(SIZE),$(STYLE),wxDefaultValidator,$(NAME));
You may find that there are some macros used. They are here to help you map other properties of this item into ceating code:
- $(THIS) is replaced by name of variable for this item
- $(CLASS) is replaced by name of item's class
- $(PARENT) is replaced by name of parent item (it's granted that it will be a pointer to class derived from wxWindow)
- $(ID) is replaced by value of Id property
- $(POS) is replaced by value of position property (it may be adjusted by using drag boxes)
- $(SIZE) is replaced by value of size property (it may be adjusted by using drag boxes)
- $(STYLE) is replaced by style property - since custom item doesn't have predefined set of styles, it's threated as normal string
- $(NAME) is replaced by generated name (which is equivalent to string representation of item's identifier)
The default code template creates standard item which uses default set of properties. Let's replace it by value corresponding to our panel's constructor:
$(THIS) = new $(CLASS)($(PARENT),$(ID),$(POS),$(SIZE));
Now we have to give name of header file with our external resource in the "Include file" property. I've created wxPanel with name "InterlanPanel" so header will be "InternalPanel.h". Also let's check the "Use "" for include..." since we're including local file.
The last property to adjust is the "Class name" - we need to put name of our panel here, in my case it's "InternalPanel". When we do this, our embedded resource is ready: