WxSmith tutorial: Working with multiple resources
Working with multiple resources
Hello. In this tutorial I'll show you how to create an application with more than one window. I'll also show how to invoke one window from another. At the end we will learn how to change the main window in project settings.
So let's start.
Creating empty project
As usual we will start with an empty project. You can find information on how to do this in the first tutorial. Remember to create a frame-based application and select wxSmith as the main RAD designer. Also let's name the project "Tutorial 4".
If the empty application compiles and runs fine, we can advance to the next step.
Adding a few dialogs
New resources can be added from the wxSmith menu. You can find the following options there:
- Add wxPanel - this will add a new panel into the resource
- Add wxDialog - this adds a new dialog window
- Add wxFrame - this adds a new frame window.
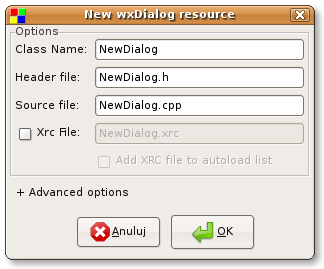
Ok, let's add a new wxDialog. If you choose this option it will show the following window:
Here we can configure the following parameters:
- Class name - it's the name of the class which will be generated for the resource. It will also be the name of a resource
- Header file - name of the header file with the class declaration
- Source file - name of the source file with the class definition
- Xrc file - if you check this option you can enter the name of an XRC file which will contain the XRC's structure (XRC files will be covered in another tutorial)
- Add XRC file to autoload list - this option is available only with XRC files and notifies wxSmith that it should automatically load the XRC file when the application starts.
Now let's change the name of the resource to something better like "FirstDialog". Note that if you change the class name, the names of the files are also updated (they are updated as long as you don't change them manually). After clicking OK you will be prompted for a list of build target into which the new resource will be added. Select both debug and release and we can continue.
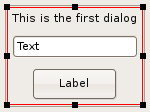
A new dialog is automatically opened in the editor. Let's add some simple content:
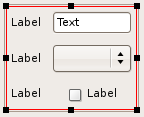
Now let's add a wxFrame resource (FirstFrame) and add some content into it:
Using dialog window in modal mode
Dialogs can be shown in so-called modal mode. This means that when such dialog is shown, all other windows in the application are frozen as long as the dialog finishes it's job. Such dialogs are usefull when user should quickly provide some informations - for example the window used to configure new resource was modal.
Now let's try to invoke our dialog. Generally such dialog will pop-up as reaction for user action like choosing menu option or clicking on button. We will use he button since this approach is really easy.
Ok, let's switch into main frame - the one that was opened right after creating new project, and add sizer and button:
Now we have to create action for button-click event. The easiest way is to double-click the button in editor. wxSmith will automatically add new event handler function:
void Tutorial_4Frame::OnButton1Click(wxCommandEvent& event)
{
}
If you can't find this code, scroll down to the end of cpp file.
Now let's Invoke our dialog:
void Tutorial_4Frame::OnButton1Click(wxCommandEvent& event)
{
FirstDialog dialog(this);
dialog.ShowModal();
}
In the first added line we created dialog's object notifying that this window (main frame) is parent of dialog. In the second line we show the dialog. Note that call to ShowModal() blocks untill dialog is closed.
There's one more thing we need to add before our application compiles. Jump to the beginning of the file and add following code next to other includes:
#include "FirstDialog.h"
Note that you shouldn't add it inside code which looks like this:
//(*InternalHeaders(Tutorial_4Frame) #include <wx/intl.h> #include <wx/string.h> //*)
This is block of code that is automatically generated by wxSmith. Every block starts with //(*BlockName comment and ends with //*). You may find other blocks in both header and source files. If you change their content, all changes will be lost net time you change something in editor.
To sum things up, headers section should look like this:
#include "wx_pch.h" #include "Tutorial_4Main.h" #include <wx/msgdlg.h> #include "FirstDialog.h" //(*InternalHeaders(Tutorial_4Frame) #include <wx/intl.h> #include <wx/string.h> //*)
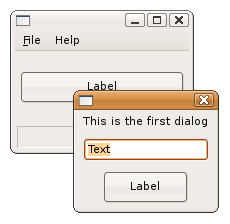
Now we can compile and run our application- if you click button on main window, dialog will pop-up:
Using dialog and frame window in non-modal mode
Another mode used to show windows is modal-less mode. In such case new window does not block other windows in application and two (or more) windows can cooperate in one application.
Before we add new code into our application there's one more thing you should know. Each window may exist only as long as it's object (instance of resource's c++ class). So we can not use same approach as in case of modal dialog. In modal mode object was created as local variable of event handler. We could do this only because ShowModal method was blocked as long as diaog was shown. Now we will have to create objets using new opertor because objects must exist after leaving handler functin and also because windows not using modal mode will delete such objects automatically when window is closed.
To allow creating FirstFrame class we should add #include "FirstFrame.h" into list of includes just like in case of FirstDialog:
#include "wx_pch.h" #include "Tutorial_4Main.h" #include <wx/msgdlg.h> #include "FirstDialog.h" #include "FirstFrame.h" //(*InternalHeaders(Tutorial_4Frame) #include <wx/intl.h> #include <wx/string.h> //*)
Now let's add two more buttons to main frame:
- Add new dialog
- Add new frame
We can also name the first button to show what it does:
Now let's add handler to Add new dialog button:
void Tutorial_4Frame::OnButton2Click(wxCommandEvent& event)
{
FirstDialog* dlg = new FirstDialog(this);
dlg->Show();
}
Analogically we can write the code for firstFrame:
void Tutorial_4Frame::OnButton3Click(wxCommandEvent& event)
{
FirstFrame* frm = new FirstFrame(this);
frm->Show();
}
Now each time we click Add new dialog or Add new frame buton, new window shows up.
This is the end of this tutorial. I hope that you learned some new useful things. In the next tutorial I'll show how to use the last type of resources, wxPanel, inside other resources.
See you.