WxSmith tutorial: Accessing items in resource
Warning: Unfinished
Accessing items in resource
Wecome in next tutorial. This time I'll show you how to access items in resource. I'll show you some basics - for example how to read data from text boxes, change labels, and some more advanced things like changing colours and fonts while application is running. As usual we will start with empty application. You shouldn't have any problems with it - all instructions are in first tutorial.
Adding few items we will work on
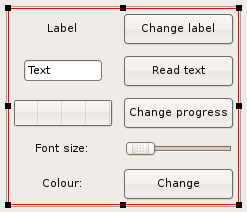
In this tutorial we will work on items so let's add some:
In this resource wxFlexGridSizer with 2 columns is used as background. In first three rows we have wxStaticText, wxTextCtrl and wxGauge - we will operate on them using buttons on the right column. Below there is wxSlider which will be used to change size of font - I've changed it's Max property to 30 to limit size range. Below there's button which will be used to change colours of some items.
Accessing items through members of resource class
If you add item in editor, in most cases wxSmith will add new member variable into resource's c++ class. All those members are listed inside //(*Declarations ... //*) code blocks. In case of window we crated it should look like this:
...
class Tutorial_6Frame: public wxFrame
{
...
//(*Declarations(Tutorial_6Frame)
wxSlider* Slider1;
wxButton* Button4;
wxStaticText* StaticText2;
wxButton* Button1;
wxGauge* Gauge1;
wxStaticText* StaticText1;
wxStaticText* StaticText3;
wxButton* Button2;
wxButton* Button3;
wxStatusBar* StatusBar1;
wxTextCtrl* TextCtrl1;
//*)
... }; ...
Each item which has such member variable will also have following properties:
- Var name - name of used variable
- Is member - switch whether this item should be accessible through class member variable
So if you want to change name used to access item, Var name is right property to change.
wxSmith forces few restrictions on variable names. Most obvious is that each variable name must be valid c++ identifier so you can not provide special characters or even spaces. Another limitations is that variable names must be unique. If name is invalid, wxSmith will automatically replace it with name that matches criteria.
Changing label in wxStaticText
Ok, let's do some basic excercise by changing label of first wxStaticText. To do this double click on button next to it to generate event handler and change the code to following thing:
void Tutorial_6Frame::OnButton1Click(wxCommandEvent& event)
{
StaticText1->SetLabel(_("Label changed"));
Layout();
}
In first line of function body we used SetLabel' function to change text of label. Because length of the text changes, we must recalculate positions which is done by calling Layout() function.
In case of static items (those which can't be changed by user) usually have two functions: GetLabel and SetLabel which read and write content presented by this item.
You may wonder why we used some weird notation for string:
_("Label changed")
instead of simple
"Label changed"
There are two advantages of such approach:
- By adding _(...) around our string we prepare our application for translation process. wxWidgets can help developing multilanguage applications and when some some different language will be used, it will automatically search for translaction of "Label changed" text in strings database.
- wxWidgets may be provided in two versions: with unicode support and without it (ansi build). In case of unicode version, we would have to use unicode strings: L"Label changed" and in case of ansi version we would have to use standard string notation: "Label changed". Using _(...) macro grants that no matter what wxWidgets version is used, it will always produce proper code.
There's alternative version of string macro which works simillarily to _(...) which is written in form _T(...) or wxT(...). It works like _() one but the string is never translated.
Reading value from wxTextCtrl
Now let's read something that's written by user. We will use wxTextCtrl (with variable TextCtrl1) for this and show the text using standard message box. Let's double click the Read text button and change the code to following:
void Tutorial_6Frame::OnButton2Click(wxCommandEvent& event)
{
wxString Text = TextCtrl1->GetValue();
wxMessageBox(_("User entered text:\n") + Text);
}
In the first line we read value from TextCtrl and store it inside variable of type wxString. wxString is wxWidgets implementation of string object and this library uses it as base for string representation.
In the second line we call wxMessageBox function which shows standard message box just like it was modal dialog.
Usually items which provide content entered by user have two member functions: GetValue and SetValue. You can use them to read and write content of such item.